بهترین طراح وب سایت
بهترین، زیباترین و حرفه ای ترین طراحی سایت را از ما بخواهید.بهترین طراح وب سایت
بهترین، زیباترین و حرفه ای ترین طراحی سایت را از ما بخواهید.چگونه از الگوها برای بهبود ساختار وب سایت خود استفاده کنید

درست مانند زمانی که اولین بار این ماتریکس را تماشا کردم، زمانی که من در ابتدا عبارت "نشانهگذاری schema" را شنیدم، از دانش فنی که برای درک آن نیاز داشتم، مرعوب شدم.
با این حال، درست مانند فیلم، درک شما به آن اندازه که فکر میکنید دشوار نیست.
به عنوان یک بازاریاب، نشانهگذاری schema مهم است زیرا شما میخواهید آن را تا حد ممکن برای موتورهای جستجو برای خزیدن به وب سایت خود سادهتر کنید.
درست مانند زمانی که اولین بار این ماتریکس را تماشا کردم، زمانی که من در ابتدا عبارت "نشانهگذاری schema" را شنیدم، از دانش فنی که برای درک آن نیاز داشتم، مرعوب شدم.
با این حال، درست مانند فیلم، درک شما به آن اندازه که فکر میکنید دشوار نیست.
به عنوان یک بازاریاب، نشانهگذاری schema مهم است زیرا شما میخواهید آن را تا حد ممکن برای موتورهای جستجو برای خزیدن به وب سایت خود سادهتر کنید.
وب سایت خود را با seo تکنیکی موثر بهبود دهید. با اجرای این حسابرسی شروع کنید.
راحتتر این است که گوگل سایت شما را درک کند، بیشتر در موتورهای جستجو که وب سایت شما میتواند ظاهر شود.
در زیر، اجازه دهید آنچه را که حاشیه آن است بررسی کنیم، که در آن آن را اضافه کنیم، و اینکه چطور میتواند ساختار وب سایت شما را بهبود بخشد.
نقشه شما چیست؟
شمای markup یک کد است که میتوانید به وب سایت خود اضافه کنید که به موتورهای جستجو کمک میکند تا نتایج بهتری برای کاربران کسب کنند. اساسا، اطلاعات حیاتی را به موتورهای جستجو برای گنجاندن در لیست شما میدهد که میتواند دید شما را به صورت آنلاین بهبود بخشد و نیز از طریق نرخ کلیک کنید.
در سال ۲۰۱۱، موتورهای جستجوی بالا از جمله گوگل، Yahoo، بینگ، و Yandex همکاری کردند تا schema.Org ایجاد کنند که "فعالیت مشترک" با یک ماموریت برای ایجاد، حفظ و ارتقا schemas برای دادههای ساخت یافته در اینترنت، در صفحات وب، در پیغامهای پست الکترونیکی، و فراتر از آن میباشد.
در نهایت، نشانهگذاری schema شکلی از microdata است. براساس ویکیپدیا "microdata" یک مشخصه HTML است که برای بررسی فراداده در محتوای موجود در صفحات وب استفاده میشود. موتورهای جستجو، crawlers وب، و مرورگرهای وب میتوانند microdata را از صفحه وب استخراج و پردازش کنند و از آن برای ارائه تجربه مرور غنیتر برای کاربران استفاده کنند."
برای مثال، حاشیه شمای یک توصیف پیشرفته را ایجاد میکند - - بعضی اوقات به عنوان یک تکه ثروتمند اشاره میشود - که در نتایج جستجو ظاهر خواهد شد.
در نتیجه استفاده از microdata، ساختار وب سایت شما ساده و آسان خواهد بود و برای سینهخیز رفتن، راحتتر جلوه دادن در نتایج جستجو را آسانتر میکند.
الگوی نشانهگذاری الگوها
Schema میتواند شامل درجهبندی، مرور، رویدادها، و بیشتر باشد. شما میتوانید از حاشیه schema برای گنجاندن اطلاعات مهم در لیست خود در موتورهای جستجو مانند Google و Yahoo استفاده کنید. تکههایی از آنها را میتوانید در نتایج جستجو نشان دهید. برای مثال، اگر یک محصول را میفروشید، میتوانید درجهبندی ستاره را در لیست خود بگنجانید.
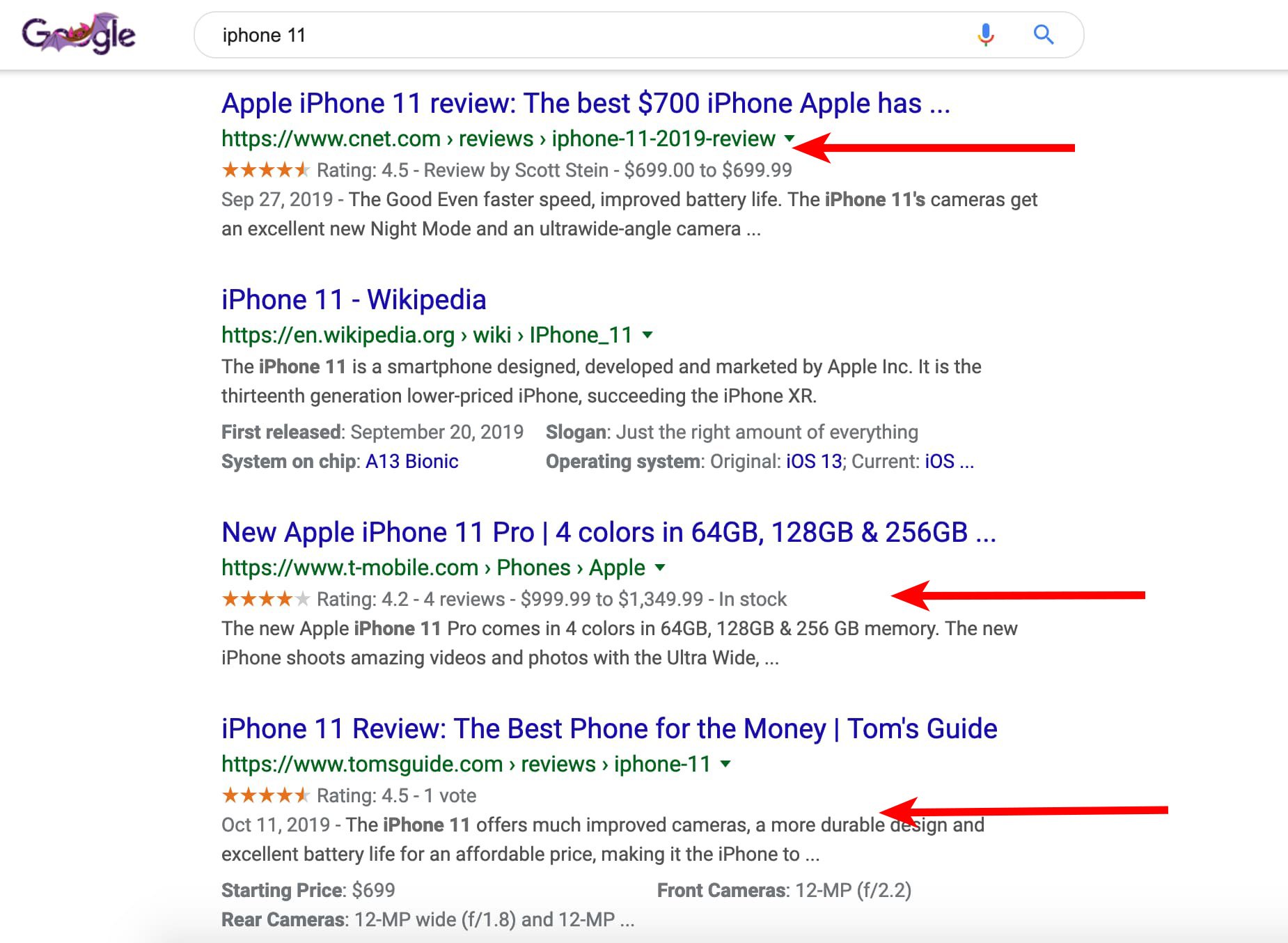
۱. IPhone ۱۱ نمونه
در زیر یک نمونه از یک صفحه نتایج موتور جستجو نمایش داده میشود که لیستها را با و بدون دادههای نشانهگذاری الگو نشان میدهد. همانطور که میتوانید ببینید، سه مورد از چهار نتیجه برتر برای iPhone ۱۱ دارای دادههای نشانهگذاری هستند که شامل درجهبندی، مرور و قیمت میشود.
اگر چه T - cellular و راهنمای تام سومین و چهارمین لیست هستند، با استفاده از markup نشانهگذاری schema میتواند نرخ کلیک را بهبود بخشد. به علاوه، این کار به لیست کردن استند از بقیه کمک میکند.

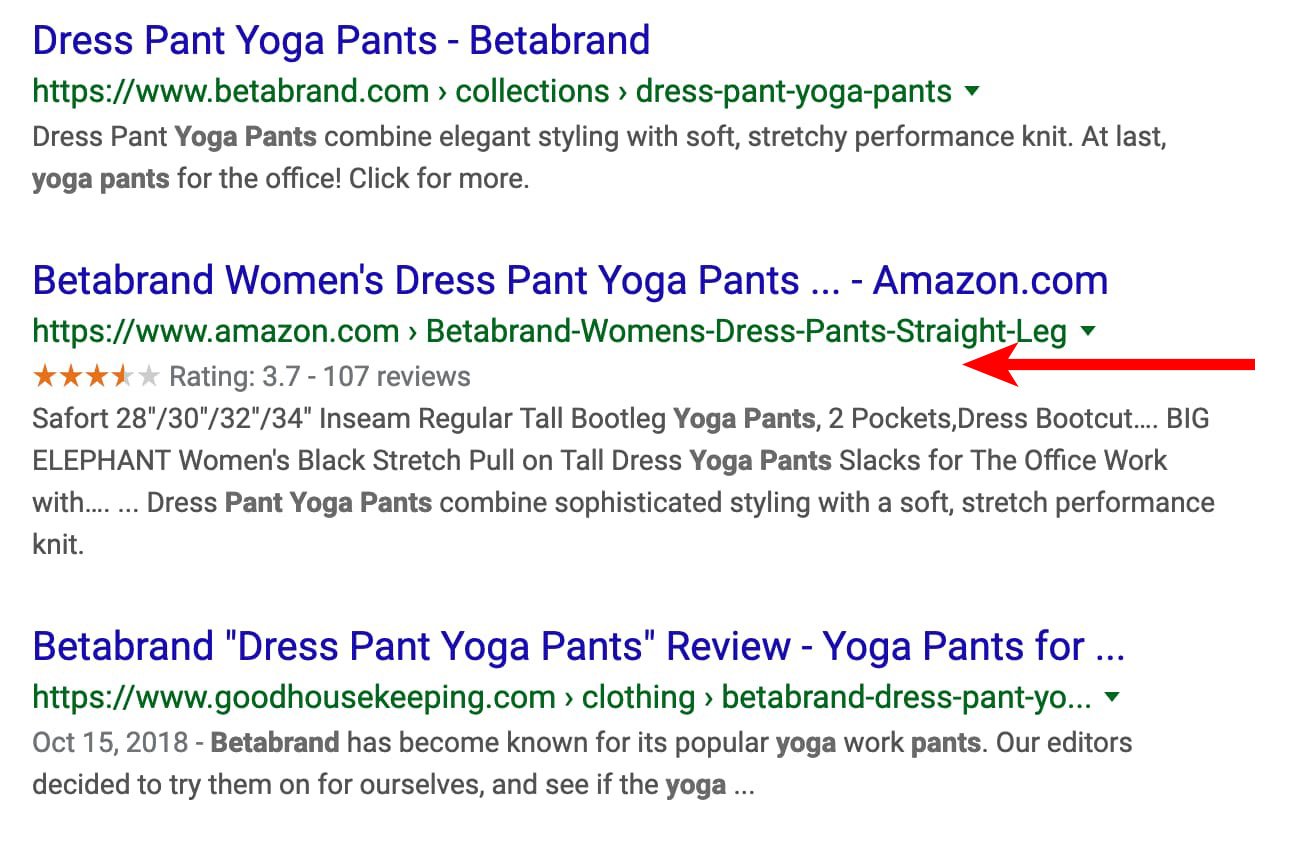
۲. مثال Betabrand
در مثال زیر، سه فهرست برای Betabrand yoga در گوگل وجود دارد. آنهایی که از Betabrand و home tasks خوب استفاده میکنند اطلاعات اضافی را در بر نمیگیرند.
با این حال، یکی از آمازون شامل درجهبندی و مرور است.
دوباره، از جمله این نوع اطلاعات به موتورهای جستجو کمک میکند تا اطلاعات بیشتری فراهم کنند که میتواند کاربران را متقاعد کند که روی فهرست شما کلیک کنند.

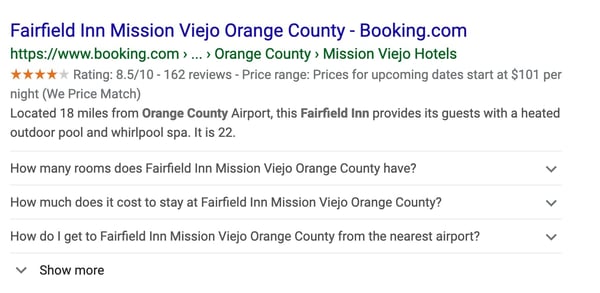
۳. Reserving.Com مثال
در مثال زیر میتوانید ببینید که booking.Com برای شامل درجهبندی، مرور، قیمت، و اغلب سوالات پرسیده شده برای یک هتل اورنج کانتی مورد استفاده قرار میگیرد. آنها در فهرست خود شامل یک کاهش، پاسخ به پرسشهایی هستند که یک کاربر ممکن است داشته باشد.
اگر کسی در جستجوی آن است و ممکن است در آن هتل اقامت داشته باشد، آنها میتوانند یاد بگیرند که چقدر به فرودگاه نزدیک است، هزینه متوسط و درجهبندی.

در کجا Schema را اضافه کنید
شما میتوانید انواع مختلفی از microdata را بسته به سرویس یا محصول خود اضافه کنید.
برای مثال، میتوانید شامل موارد زیر باشد:
بازبینی
درجهبندی ستاره
قیمتگذاری جدید
دسترسی
وقایع
مکان
محدوده قیمت
گزینههای پرداخت
ذخیره ساعات
گزینهها بیپایان هستند. مهم نیست که چه نوع خدمات و چه محصولی را میفروشید، میتوانید از markup الگو برای افزایش listings موتور جستجو استفاده کنید.
بنابراین، شما چه طور یک نشانهگذاری (schema)را به سایت خود اضافه میکنید؟
شمای نشانگذاری قابلگسترش
این فرآیند در واقع بسیار ساده است. تنها کاری که شما باید انجام دهید این است که از یک ژنراتور نشانهگذاری الگو استفاده کنید.
مرحله ۱: به زبان توصیفی پیشرفته گوگل بروید.
مرحله ۲: نوع فهرستی که میخواهید آن را به آن اضافه کنید را انتخاب کنید. سپس، URL در زمینه شکل را کپی و پیست کنید.
مرحله ۳: اضافه کردن دادههای نشانهگذاری شما در قسمت راست با پر کردن اطلاعاتی که میخواهید نشان دهید.
مرحله ۴: ضربه زدن "دکمه HTML" را فشار دهید.
مرحله ۵: کپی کردن و چسباندن، کد زرد رنگ. این کد markup شما است. متناوبا، شما میتوانید دکمه "دانلود" را بزنید تا کد را بگیرید.
مرحله ۶: چسباندن کد به سیستم مدیریت محتوای شما.
هنگامی که شما از این فرآیند عبور کردید، میخواهید با نشانهگذاری (schema)خود تست کنید تا مطمئن شوید که در موتورهای جستجو به درستی نمایش داده میشود.
اگر از HubSpot استفاده میکنید، در واقع میتوانید از طرحی برای ادغام Helper استفاده کنید تا حاشیه schema را به پستهای خود اضافه کنید.
در زیر، اجازه دهید چگونه فهرست خود را آزمایش کنید.
نرمکننده عبارتند از:
حالا که کد markup شما را به سایت خود اضافه کردهاید، زمان آن رسیده که آن را امتحان کنید. شما میتوانید این کار را با استفاده از ابزار تست ساخت یافته گوگل انجام دهید.
شما میتوانید schema را به دو روش تست کنید: از طریق نشانی اینترنتی یا کد.
برای آزمایش نشانی اینترنتی، تمام چیزی که باید انجام دهید کپی و چسباندن نشانی اینترنتی صفحه وب است که میخواهید ببینید. سپس ابزار نمایش فهرست شما را نمایش خواهد داد.
برای آزمایش این کد، شما میتوانید کد و ابزار نشانهگذاری شده دادههای ساختار یافته برای شما را کپی و خمیر کنید. دوباره، پیشنمایش لیست شما ظاهر خواهد شد.
در حالی که نشانهگذاری شما ممکن است به لحاظ فنی وحشتآور به نظر برسد، در واقع یک فرآیند ساده است. با استفاده از کد نشانهگذاری schema، میتوانید قابلیت دید لیستهای موتور جستجو را افزایش داده و میزان کلیک را بهبود بخشید.
https://blog.hubspot.com/marketing/schema-markup


























